0swiftでiphoneアプリ開発 チュートリアルの注意点と解説
リストの作成とナビゲーション
appleのチュートリアルを解説していきます。はまった部分についても書いておきます。
やる事は、外部ファイルからデータを取り出し、表示させるというものです。
1. jsonを利用する 2. 行のビューを作る 3. カスタマイズする 4. ランドマークのリストを作成する 5.リストを動的にする 6. リストと詳細の間の 7.子ビューにデータを渡す 8. プレビューを動的に生成する |
といった事を学ぶことができます。
【参照】
はまった部分
まずDLしましょう
まず、大前提として、appleでサンプルのファイルをダウンロードしましょう。
これをしないと、本当に意味不明になります。自分でファイルをつくり(Landmark02 など)
照らし合わせて、開発する事が大事です。
jsonファイルってなに? Modelなんてない...(ダウンロードしないとダメ) |
開発環境について
開発環境について
swift 5.24 xcode 11.6 2020年 8/21 |
この状態の情報です。情報は常に更新していきます。
ゴールは?
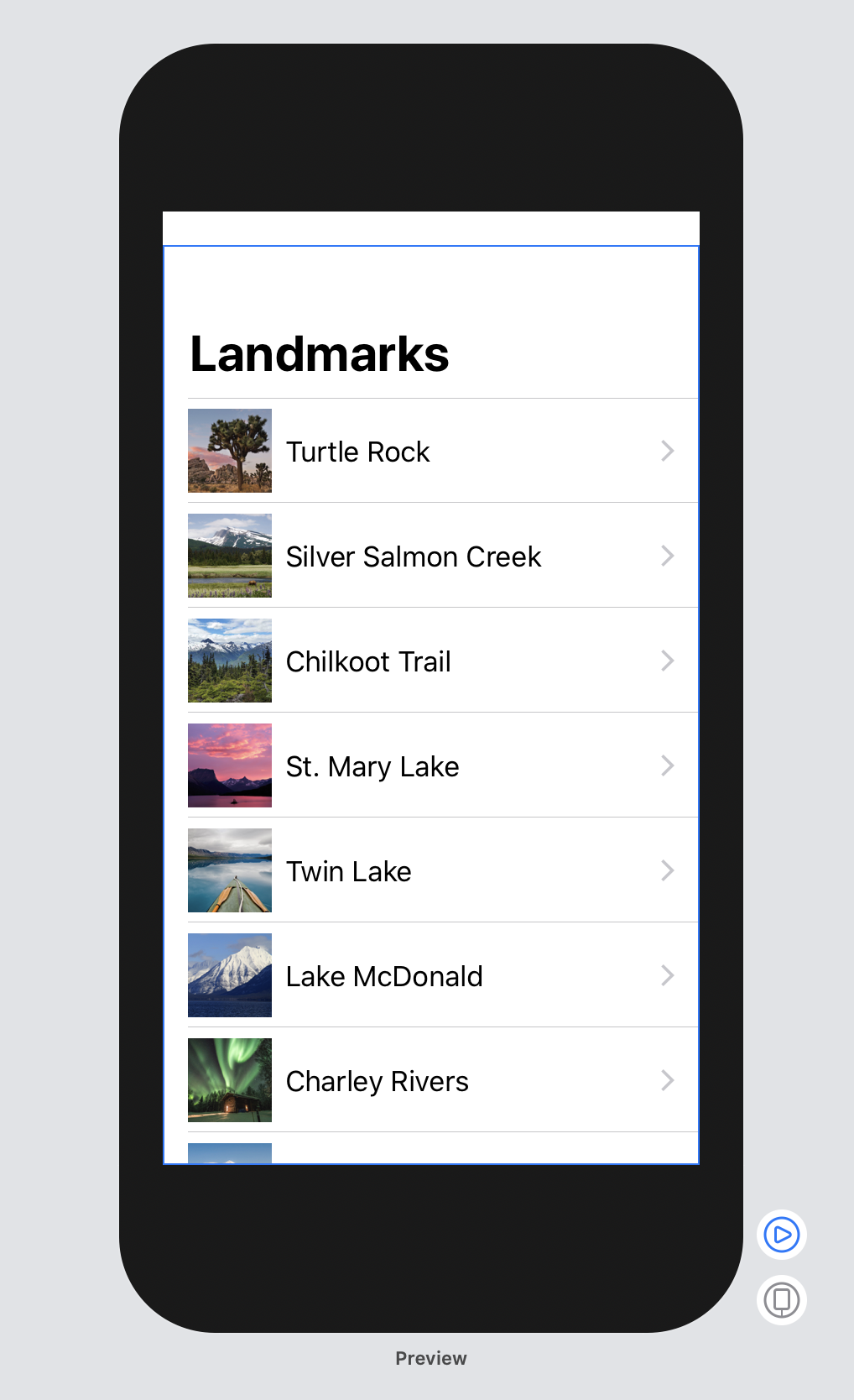
まずは最終のイメージについて知っておきましょう。以下のようなものを作ります。

リスト表示されていて、jsonからファイルを読み込んでいるような感じです。
ボタンを押すと、画像と場所、文字が変わる。みたいなものです。
リストの作成
Model内に、jsonでリストを作成する。
1.Groupを作って,
jsonファイルを作ります。ここからデータを読み込んで表示させていきます。
| [ { "name": "Turtle Rock", "category": "Featured", "city": "Twentynine Palms", "state": "California", "id": 1001, "park": "Joshua Tree National Park", "coordinates": { "longitude": -116.166868, "latitude": 34.011286 }, "imageName": "turtlerock" }, { "name": "Silver Salmon Creek", "category": "Lakes", "city": "Port Alsworth", "state": "Alaska", "id": 1002, "park": "Lake Clark National Park and Preserve", "coordinates": { "longitude": -152.665167, "latitude": 59.980167 }, "imageName": "silversalmoncreek" }, ... ] |
import SwiftUI struct LandmarkRow: View { var body: some View { struct LandmarkRow_Previews: PreviewProvider { |
2.LandmarkRow.swiftを作る
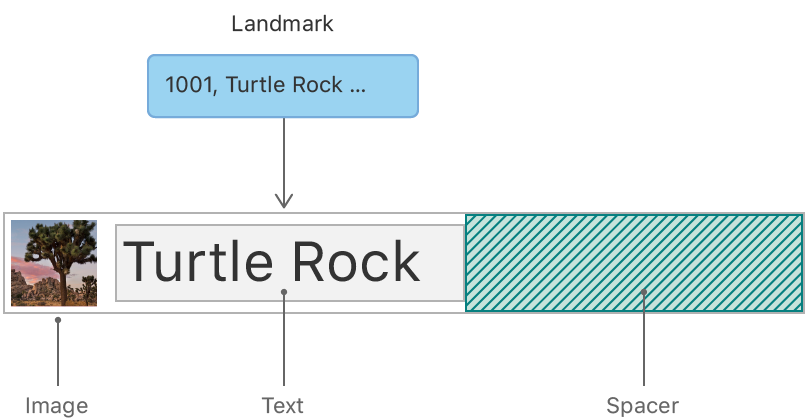
詳細を表示するビューを作る。

■LandmarkRow
import SwiftUI struct LandmarkRow: View { var body: some View { struct LandmarkRow_Previews: PreviewProvider { |
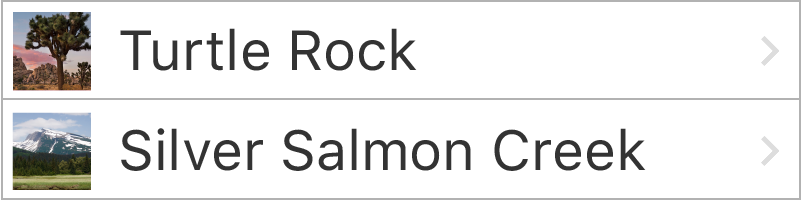
Hstackなどを使い、行を作っていく。
4.LandmarkList.swiftを作る
SwiftUIのListタイプを使用すると、プラットフォーム固有のビューのリストを表示できます。
リストの要素は、静的、動的にもできる。
静的に生成されたビューと動的に生成されたビューを混在させのもOK

■LandmarkList.swift
import SwiftUI struct LandmarkList: View { struct LandmarkList_Previews: PreviewProvider { |
XCodeの特徴
■swiftUIでの開発について
■基本について
■Swiftチュートリアル
■UIKit
■地図を利用する
MkMapViewの使い方
アラートの使い方
イニシャライザとは
DBとの接続
ログイン画面の作成
フォームの作成
状態の管理
参照
参照サイト
参照したサイトについてご紹介します。とても分かりやすく情報がまとまっていますので
ぜひ参考にしてみてください。
プロパティ(ストアドプロパティとコンピューテッドプロパティ)
大変申し訳ありませんが、当社ではサービスの質を落とさないために、月の契約は5件までとさせていただいております。 契約をお待ちいただく可能性もございますので、ご了承のほどよろしくお願いいたします
この記事を読んだ人は、こんな記事も読んでいます

SEO対策の基本 外部要因とは?
SEO対策の基本的である、外部要因とは何か?
SEO対策をするなら絶対に知っておきたい、基本知識です。

売れるサイトを作るのに知って起きたい知識
サーチエンジンマーケティングという言葉をご存知でしょうか?
ホームページで商品やサービスを売る時に知っておきたいマーケティング
についてご紹介いたします。

SEO対策をする5つのメリットとは?
なぜ上位表示させることが大事なのか?なぜSEO対策をする必要があるのか
についてご紹介させていただきます。

SEO対策の内部要因とは?
上位表示させるためには、内部要因について知っておくことも大事です。
キーワードを上位表示させるために必要なのは、ソースコードを最適化することです
内部要因の対策について知りたい方はこちらへ

キーワード対策をする前に
そのキーワード対策。ちょっと待ってください。
そのまま対策をすると、必ずお金を損してしまいます。個人事業主や中小企業は
そんな大きなキーワードで対策をしてはいけません。

広告費用が高くなる本当の理由とは?
売れないサイトに集めていませんか?広告費用がかかるわりには
お問い合わせが少ない・・・と感じる方は多いはずです。
購入率の悪いサイトに集客をしている可能性があります。