背景を右から左に動かす
背景が流れるスクリプト
CSSのアニメーションだけでそれっぽいのを作る事ができる。
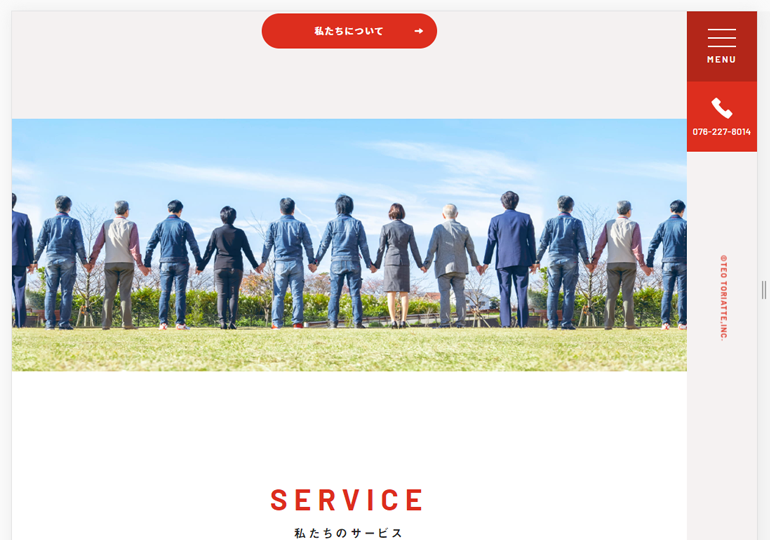
作りたいサイトは上記のサイトにします。左から右に動くのがおしゃれです。特に人がループしている画像はとてもおしゃれです。
上記の部分が、すごく良くできています。
見本02
■山下フルーツ農園
・画像がスライド
・画像がすこしずつ、小さくなる(動きがある)
見本03

https://hito-onomichi.jp/articles/okutadanao/
文字を綺麗にする。
font-family: "Times New Roman","A-OTF A1 Mincho Std","My A1 Mincho","A1 Mincho",YuMincho,"Yu Mincho",yu-mincho-pr6,"Hiragino Mincho ProN",serif;
と設定すると良い!!文字が美しくなる。
■参考
文字の美しさ(少し薄くなってしまう気がする)
画像セクションの大きさ(かなり大画面で作っている)
作り方について

・背景に画像を設定して、アニメーションで動かす
・repeat-xでリピートされている背景画像が右から左にひたすら流れていく
@keyframesを利用する。
大画面を使い切る
main部分も1980px 最大限使っているたいぷ。今後、これが増える可能性があるかも

サブページの作りがうまい
https://www.denbi.ac.jp/course/
※上に学科、コースの部分をつくり、下に画像を大きく表示させる。
参照サイト
CSSだけで画像が右から左に自動でスライドするループアニメーションを作成>>
少しでも役に立ったら、友達登録しといてくれい~~、全力で迷惑メールを送り付けてやるぜ^^
お気軽にご相談くださいませ。
この記事を読んだ人は、こんな記事も読んでいます

SEO対策の基本 外部要因とは?
SEO対策の基本的である、外部要因とは何か?
SEO対策をするなら絶対に知っておきたい、基本知識です。

売れるサイトを作るのに知って起きたい知識
サーチエンジンマーケティングという言葉をご存知でしょうか?
ホームページで商品やサービスを売る時に知っておきたいマーケティング
についてご紹介いたします。

SEO対策をする5つのメリットとは?
なぜ上位表示させることが大事なのか?なぜSEO対策をする必要があるのか
についてご紹介させていただきます。

SEO対策の内部要因とは?
上位表示させるためには、内部要因について知っておくことも大事です。
キーワードを上位表示させるために必要なのは、ソースコードを最適化することです
内部要因の対策について知りたい方はこちらへ

キーワード対策をする前に
そのキーワード対策。ちょっと待ってください。
そのまま対策をすると、必ずお金を損してしまいます。個人事業主や中小企業は
そんな大きなキーワードで対策をしてはいけません。

広告費用が高くなる本当の理由とは?
売れないサイトに集めていませんか?広告費用がかかるわりには
お問い合わせが少ない・・・と感じる方は多いはずです。
購入率の悪いサイトに集客をしている可能性があります。