画像がふわっと出るスクリプト
目標について
ふわっと出て、ふわっと収まるメニューを作ろうと思います。結論からいうと、どうやら、jQueryとCSSを利用するとよいらしい。
どんな知識が必要か?
jQuery+CSS display: none; CSSの隣接セレクタでチェックボックスにチェック <label>お名前:<input type="text" name="name1"></label> |
ふわっと出てくる部分は「JQuery」がどうしても必要らしい。
【参照サイト】
https://webdesignday.jp/inspiration/technique/css/5316/
どうしたらできるのか?
jQuery・CSS jQueryのtoggleメソッドを利用する事 slideToggle()がよい |
やり方は複数あります。
キーワードは何か?
アコーディオンメニューjQueryとCSSアイコンで表示・非表示状態チェックボックスレスポンシブレイアウト
|
【参照】
実際のトグルメソッド
|
cursor: pointer; |
マウスカーソルをリンクポインタに変更します。
JQuery
構文を覚えておくとよい。
$('セレクタ').on('click',function(){ |
セレクタ・・・どこを動かすのか指定する
「click」・・・この部分は、タイミングを指定できる。
セレクタと内容は「.」でつなぐ
$('.toggle_switch').on('click',function(){ |
toggleメソッド
3つある事を覚えておきましょう。
fadeToggle() toggleClass()・・・追加と削除 slideToggle()・・・アコーディオンに使える |
.toggleClass
.toggleClass・・・指定したCSSクラスに追加と削除ができます。カンタンに言うと、足したり、ひいたりしてくれる。という事です。
<p class="t_c01">クリックすると、線が付きます>></p> |
.t_test { margin: 4px; .highlight { background:yellow; } |
スクリプト部分
<script> $("p").click(function () { </script> |
pの部分に「highlight」クラスを追加するという意味です。
クリックしたら、テキストを黄色になります。
【テスト】
クリックすると、線が付きます>>
slideToggle
slideToggle
押すと降りてくるメニューを実装できます。アコーディオンメニューというものです。
縦方向にアニメーションしながら表示・非表示することができます。
$("#acMenu dt").on("click", function() { |
.slideToggle()・・・スライドアップ、またはダウンができる。
下の部分をスライドアップ・ダウンして、項目を表示したり覆い隠したりできる。
- アコーディオンメニュー
- openメニュー
- アコーディオンメニュー
- openメニュー
- アコーディオンメニュー
- openメニュー
トグルの使い方
クリックすると表示が消えたり、表示されたりします
クリックすると、表示されるスクリプトです。画像が消えます。
JQueryを利用すると、スライドが美しいです。cssだけでやろうとすると、かなり面倒なので、おすすめしません。
<p class="click01">ここをクリック</p> |
<script> |
click01{ |
クリックする場所を<a>タグを利用しなくても押せるようにします。
cursor:pointer; などが大事です。
シンプルにphoクラスがついている「ul」を表示したり、消したりができます。
ここをクリック
- こんにちわ
- こんにちわ
- こんにちわ
どう考えてもこちらの方が楽なので、ぜひこちらのスクリプトで試してみてください。
スムージングも美しいですね。
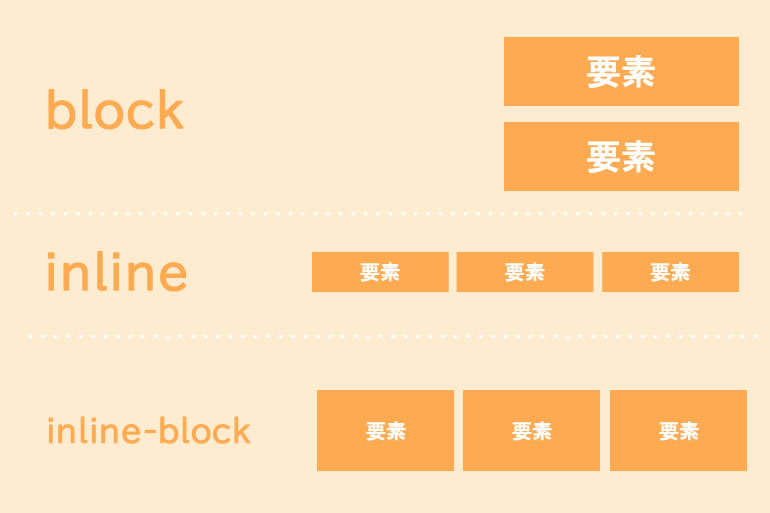
inlineブロック

inline-block要素とは?
要素が平べったく、横に並んでいき、中身はブロックのように表示される。
各要素は、ちょっとづつ違う。
■block
p、div、ul、h1〜h6などのタグの初期値はコレ
横幅いっぱいまで広がる。
縦に並べるのによい
■inline
a、span、imgなどのタグの初期値はコレ
幅や高さは指定できない。
上下のmargin指定はができない。
左右のマージンと、パディングは指定できる。
■inline-block
幅と高さが指定できる。
::afterとは
::afterとは?
要素に「装飾的な内容」を追加するために用いられます
.toggle_switch::after { |
transformプロパティ
transformプロパティは要素の自由変形を行うためのプロパティです。
形を変えたり、高さを変える、特定の軸をもとに移動をする。
transform:rotateZ(角度); |
要素をZ軸を基点に回転させるには、transformプロパティのrotateZ関数を使用します。
引数には回転させる角度を指定、単位はdegを使用します。
div.sample { |
疑似クラスを使う
単純にtransitionを指定するだけだと、CSSを読み込み終わったタイミングでアニメーションが動いてしまうので、使い物になりません。
そこで、擬似クラスを使って変化が起きる条件をつけます。
要素名:hover{ /* マウスオーバー時のCSS */ } |
https://www.sejuku.net/blog/51548
@keyframesを指定する
@keyframes 任意の名前 { |
任意の名前の部分には、アニメーションの名前を指定します。HTMLのIDのような感じですね。
パーセンテージはアニメーションの進み具合を表しています。0%ならアニメーション開始時、100%ならアニメーション終了時となります。
パーセンテージの後のカッコ内には、その時点でどのような状態になっているかをCSSで記述します。
「最初は要素が回転していない状態、アニメーション終了時には360度回転」という指定は
@keyframes rotate_anime { |
ハンバーガーのエフェクト
ハンバーガーボタンのエフェクト
https://www.nxworld.net/tips/12-css-hamburger-menu-active-effect.html
ラインがどのような動きをしているかを知る <span></span>を上手く利用する .menu-trigger span:nth-of-type(1) |
デザイン
考察
アイコンを使う、画像を入れ込むなど、工夫の余地がある。
まだまだ研究が必要。
おしゃれなサイトを作りたくなったら、ぜひご相談くださいませ!!
この記事を読んだ人は、こんな記事も読んでいます

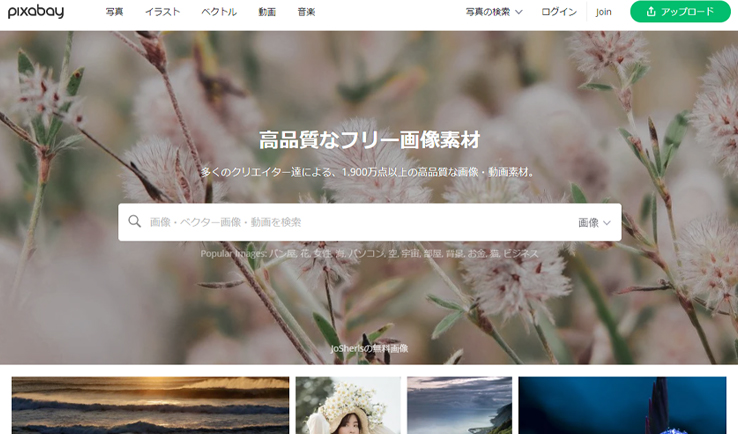
無料で使える写真サイト
無料で利用ができる、写真サイトをご紹介します
商業利用できる写真を探している方におすすめです。

オシャレなサイトをご紹介
サイトを作るなら、オシャレなサイトを参考にしよう
最新のサイトデザインをご紹介いたします。。

SEO対策の基本 外部要因とは?
SEO対策の基本的である、外部要因とは何か?
SEO対策をするなら絶対に知っておきたい、基本知識です。

売れるサイトを作るのに知って起きたい知識
サーチエンジンマーケティングという言葉をご存知でしょうか?
ホームページで商品やサービスを売る時に知っておきたいマーケティング
についてご紹介いたします。

SEO対策をする5つのメリットとは?
なぜ上位表示させることが大事なのか?なぜSEO対策をする必要があるのか
についてご紹介させていただきます。

SEO対策の内部要因とは?
上位表示させるためには、内部要因について知っておくことも大事です。
キーワードを上位表示させるために必要なのは、ソースコードを最適化することです
内部要因の対策について知りたい方はこちらへ

キーワード対策をする前に
そのキーワード対策。ちょっと待ってください。
そのまま対策をすると、必ずお金を損してしまいます。個人事業主や中小企業は
そんな大きなキーワードで対策をしてはいけません。

広告費用が高くなる本当の理由とは?
売れないサイトに集めていませんか?広告費用がかかるわりには
お問い合わせが少ない・・・と感じる方は多いはずです。
購入率の悪いサイトに集客をしている可能性があります。