メガメニューとは?
メガメニューはサイトを見やすくする
メガナビゲーションメニュー・メガドロップダウンとも呼ばれています。多重構造になってしまう会社、学校などに「おすすめ」の表示方法です。作る場合、事前にメニューを精査しておくのがポイントです。
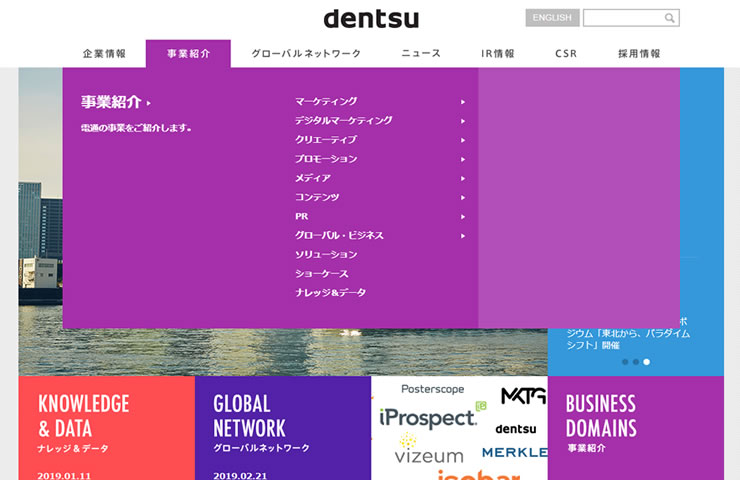
出典:電通サイト
メガメニューは、1クリックで目的の情報まで行けます。便利です。
電通さんのサイトでは、多重構造になっています。サービスが多い場合は、このようなデザイン構成にしましょう。
大学や塾などのサイト、サービスの数が多い会社におすすめの表示方法です。
大阪経済法科大学
色の使い方で緩急をつける
写真でメニューが表示されているので、見やすくなっています。色の使い方で緩急をつけているところもいいですね!!多重構造ですが、かなり見やすくなっています。
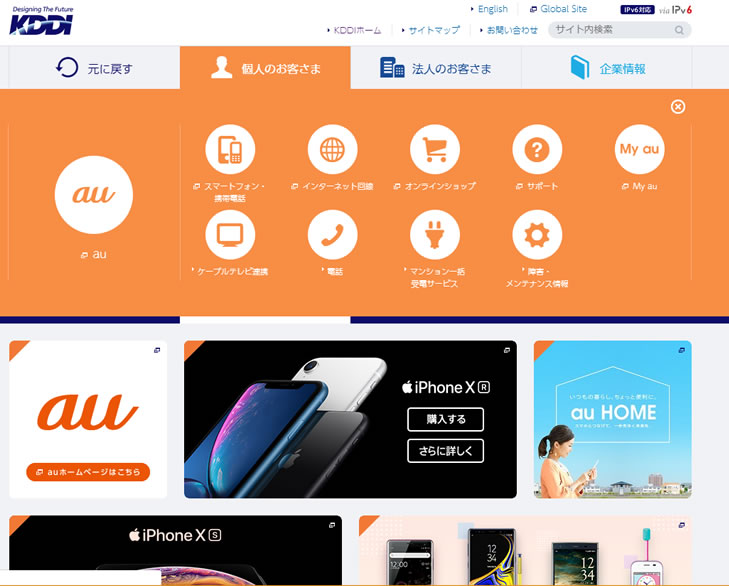
KDDIさん
出典:KDDI
アイコンの使い方がグッド
KDDIさんのサイトでは、アイコンを配置して、導線を分かりやすくしています。
オレンジが強すぎて、少し目が痛いのが難点でしょうか(笑 すごく見やすいです!!UXのお手本になります)
サイトのカラーが決まっている場合は、色の濃度を変えます。
ジューテックホールディングス
IR情報を表示
住宅資材を販売している会社さんです。IR情報などに階層を利用しています。
色の使い方にもう少し緩急があると良いですね。
二段目の色の濃度を半分にするなど工夫すると、よりグッドです。クライアントが、真っ赤がいい。とかいう事が多いんですよね^^;
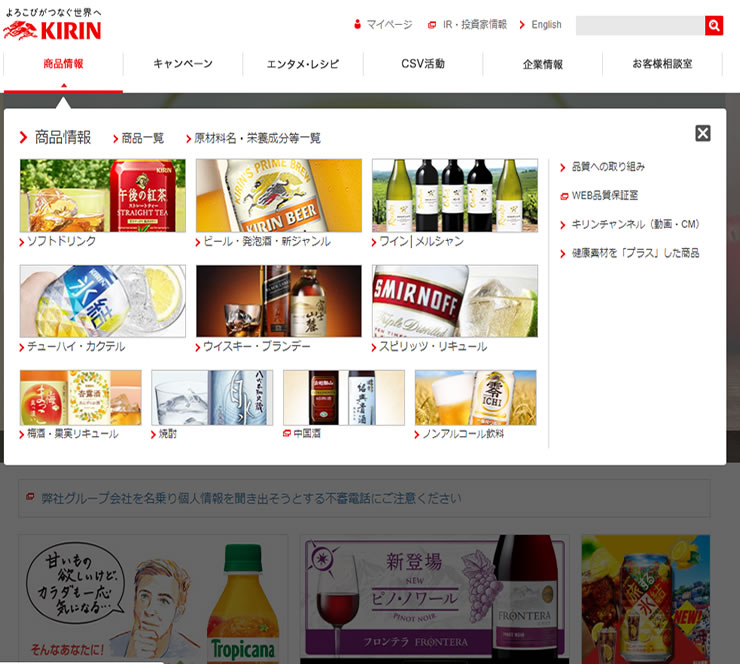
キリン サイト
出典:キリン
背景を黒くして、より見やすく
キリンさんでは、商品数が多いので、メガドロップダウンを利用して、カテゴリ分けをしてあります。
さらに、カテゴリが目立つように、背景を薄く黒にしています。
こうすることで、メニューがより強調できます。
これ、作るの面倒なんですよね^^;
作り方について
Jqueyを使う場合と、cssを使う場合があります。
cssを利用する場合は、こちらを参照してみてください。cssを使う場合は、aタグをクリックすると、ディスプレイが表示される。というcssを書くと良いです。
こちらも合わせて
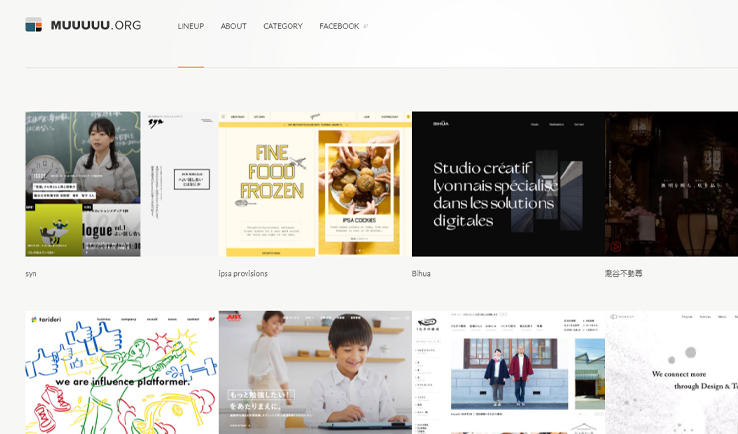
最新のサイトを探すなら
Webデザインのポータルサイトです。縦に長くオーソドックスなレイアウトで、非常にデザイン性が優れたサイトが集められています。Webデザイナーが現場レベルで作成の参考にしたくなるものが多いです。
無料相談、無料の診断をしております。お気軽にご相談くださいませ
無料診断がありますので、今すぐお気軽にご相談くださいませ。
今だけ無料相談、診断をしております。ご相談は今すぐご連絡くださいませ。
※役立つ情報をお届けしていますので、ぜひメルマガ登録もぜひ、お願いします^^
この記事を読んだ人は、こんな記事も読んでいます

無料で使える写真サイト
無料で利用ができる、写真サイトをご紹介します
商業利用できる写真を探している方におすすめです。

オシャレなサイトをご紹介
サイトを作るなら、オシャレなサイトを参考にしよう
最新のサイトデザインをご紹介いたします。。

SEO対策をする5つのメリットとは?
なぜ上位表示させることが大事なのか?なぜSEO対策をする必要があるのか
についてご紹介させていただきます。

SEO対策の内部要因とは?
上位表示させるためには、内部要因について知っておくことも大事です。
キーワードを上位表示させるために必要なのは、ソースコードを最適化することです
内部要因の対策について知りたい方はこちらへ

キーワード対策をする前に
そのキーワード対策。ちょっと待ってください。
そのまま対策をすると、必ずお金を損してしまいます。個人事業主や中小企業は
そんな大きなキーワードで対策をしてはいけません。

広告費用が高くなる本当の理由とは?
売れないサイトに集めていませんか?広告費用がかかるわりには
お問い合わせが少ない・・・と感じる方は多いはずです。
購入率の悪いサイトに集客をしている可能性があります。