現在位置を表示するには?
swiftUIで現在位置を取得して、表示させる
【やりたい事】
swiftUIを使って、現在位置の取得をしたい。
・地図を利用する ・CLLocationManager を利用する ・フレームワークを追加する ・swiftUIでmapKitを使う ・アラート表示(位置情報のon) ・struct MapView を同じファイルに書く ・func makeUIView でUIViewを使う ・func updateUIView で更新された時の処理を書く |
■私がはまった部分
1. swiftuiのViewについての理解 2. コアロケーションって何? 3. infoplistの設定がうまく出来ていなかった 4. フレームワークをダウンロードしなかったら、プレビューがおかしかった |
■わたしの結論
先に考察を書くと、GPS情報については、古いUIKitの情報を調べて、昔はどうやって書いていたか?を知り
さらに新しいSwiftUIのコードの書き方と照らし合わせて、学習するしかない・・・
と思いました。
初めて学ぶ人には、かなりハードな内容かな・・・と思ったりしていますw
ホント、一人で勉強するのつらいっす...
CLLocationManageを利用
GPSの位置情報や電子コンパスの機能を使いたい場合はCLLocationManagerクラスを使用します。
CLLocationManagerクラスは、「CoreLocation.framework」フレームワークを追加して使用します。
NSObject |
という関係になっています。
フレームワークをダウンロードしてつかう。と思って、先に進みましょう。
フレームワークのダウンロード

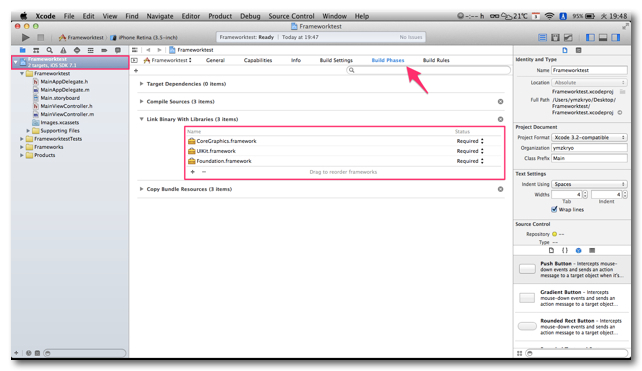
プロジェクトをクリック。上記の部分を押して、フレームワークをダウンロードする。
「Build Phases」をクリック
「Link Binary With Libraries」を選ぶ
「+」をクリックしてCoreLocation.frameworkを追加します。
CoreLocation.frameworkを追加すると、プレビューしたときに、左下に趣味レーターが表示されるようになります |
GPSなど位置情報をCoreLocationを使って取得>>
プライバシー情報の取得
info.plistの設定
位置や連絡先、ヘルスなどプライバシーに関わる情報を取得する前に、ユーザから許可を得る必要があります。
Info.plistにその告知文を追加する必要があります
Key: Privacy-Location When In Use Usage Description
Value: 任意の文字列(「このアプリは位置情報を取得します」など)
【ポイント】
Privacyが抜けていると、ダメです。
位置情報の取得画面がきちんと動かないと、位置情報を取得できません。
NSObject |
【許可の種類】
authorizedAlways・・・ 常に許可する。
authorizedWhenInUse・・・ 使用中だけ許可する。
denied・・・ 許可しない。
サンプルコード
2020年 8/17に動くソースです。
swift 5.24 xcode 11.6 2020年 8/21 |
バージョンはコロコロ変わるので、注意してください。
import SwiftUI .alert(isPresented: $alert) {//アラートの表示条件。引数(isPresented)に$alertを渡します。 //表示フラグの値そのものではなく、参照値を渡す為にプロパティ名の頭には$を付けます //アラートが閉じられるタイミングで、表示フラグはfalseに戻されます。
|
このソースコードで動きます。
本当にありがたい。これを見つけるのに1日かかりました・・・
こんな感じで作っていくようです。参考にしてください。
makeUIView・・・apple公式
func makeUIView(context: Self.Context) -> Self.UIViewType |
locationManager・・・apple公式
optional func locationManager(_ manager: CLLocationManager, |
この部分について解説
class Coordinator : NSObject,CLLocationManagerDelegate{ |
CLLocationManagerDelegate
CLLocationManagerDelegateはプロトコルです。
デリゲートのメソッドを呼び出して、ロケーション関連のイベントをアプリに報告します
CoreLocation.framework追加 |
class ViewController: UIViewController, CLLocationManagerDelegate { |
プロトコルを継承することで、位置情報更新など、イベントに対する処理ができる
ViewController.swift で継承したことで、クラスが増えずシンプルな実装になる。
以前はこのように書いていたようです。
override func viewDidLoad() { |
以前はこんな感じで書いてました。
デリゲートメソッドが変更された理由
ios14では、場所のアクセス許可に加えて、精度のアクセス許可(高精度/低精度)が追加されています。
そのため、
・位置情報精度について、full、reducedの2パターンが追加され、どちらの値だったとしてもアプリ側が対応できるようにしておく必要がある
・full精度ではないとできないような機能がある場合、「一時的なfull精度の許可」を求めるか、「設定アプリにユーザーを飛ばして設定を変更してもらう」という対応のどちらかにすると良い。
・必要もないのにfull精度の許可をユーザーに求めるような事は適切でない。
reduced精度をデフォルト設定とする事もできるので、選択肢の一つとして考えるべき。
位置情報の精度について
位置情報には、2種類があります
正確な位置が必要・・・地図アプリ 状況によって必要・・・SNSアプリ、ツイッター、FB |
つまり、情報の精度はコントロールできた方がよいです。
ios14からは、精度についてユーザーに聞く必要があります。
精度がfull の場合は、上記のようになります。
iOS13~では3つの選択肢でしたが、ios14からは、精度という項目が追加になります。
それにともない、
authorizationStatuslocationManagerDidChangeAuthorization(_:) は廃止になる予定です。
すでに作ってしまったアプリは大丈夫なようですが、最新に合わせる必要があります。
非推奨になったもの
var headingAvailable: Bool は非推奨で class func headingAvailable() -> Bool に変更 |
swiftuiではiosのverが変わるたびに、非推奨になりソースコードを変更しなければならない。
つまり、開発をしても、変更についていかないと、アプリが使えなくなる。
なぜ非推奨になったのか?を追っていく必要がある。
CLLocationManager
CLLocationManagerを生成し、CLLocationManagerDelegateプロトコルを実装したクラスをdelegateに設定すると、位置情報取得に関する許可が変更された時に、locationManager(_:didChangeAuthorization:)でその状態を受け取ることができるようになります。
そして、この認可ステータスに基いて、必要な許可をユーザーに求めたり、情報取得を開始したり、設定変更を促すメッセージを表示するなどの処理を記述します。
コード
お役に立てればうれしいです。
まとめ
今回は、現在位置の表示について、勉強してみました。
GPSを使ったアプリは、ウーバーなどに利用されています。今後、ロケーション情報を使ったアプリは、かなり利用されてくると思うので、このあたりの勉強をしておくのは、意味があると思います。
ただ、swiftUIの情報が少なすぎるので、皆さんの情報もお待ちしています。
swiftUIの初学は本当につらいです。情報がない・・・
情報がなさすぎる・・・という連続です。一緒に学ぼう!!という人がいましたら、ぜひご一緒しましょう。
上級のエンジニアの人も、ぜひ仲良くなれたら嬉しいです。
ぜひ、コメント、DMください。東京で集まって、勉強会しましょう^^
牧宏典まで、ぜひぜひ!!
参照サイト
参照したサイトについてご紹介します。とても分かりやすく情報がまとまっていますので
ぜひ参考にしてみてください。
makeUIView・・・apple公式
locationManager・・・apple公式
大変申し訳ありませんが、当社ではサービスの質を落とさないために、月の契約は5件までとさせていただいております。 契約をお待ちいただく可能性もございますので、ご了承のほどよろしくお願いいたします
この記事を読んだ人は、こんな記事も読んでいます

SEO対策の基本 外部要因とは?
SEO対策の基本的である、外部要因とは何か?
SEO対策をするなら絶対に知っておきたい、基本知識です。

売れるサイトを作るのに知って起きたい知識
サーチエンジンマーケティングという言葉をご存知でしょうか?
ホームページで商品やサービスを売る時に知っておきたいマーケティング
についてご紹介いたします。

SEO対策をする5つのメリットとは?
なぜ上位表示させることが大事なのか?なぜSEO対策をする必要があるのか
についてご紹介させていただきます。

SEO対策の内部要因とは?
上位表示させるためには、内部要因について知っておくことも大事です。
キーワードを上位表示させるために必要なのは、ソースコードを最適化することです
内部要因の対策について知りたい方はこちらへ

キーワード対策をする前に
そのキーワード対策。ちょっと待ってください。
そのまま対策をすると、必ずお金を損してしまいます。個人事業主や中小企業は
そんな大きなキーワードで対策をしてはいけません。

広告費用が高くなる本当の理由とは?
売れないサイトに集めていませんか?広告費用がかかるわりには
お問い合わせが少ない・・・と感じる方は多いはずです。
購入率の悪いサイトに集客をしている可能性があります。