非同期通信の基本について知ろう

非同期通信とは
今回も、迷えるエンジニアキッズたちに、「非同期通信」について教えていこう!!用意はいいかな?
(このページは単なる忘備録ですが、お役に立てたら嬉しいです)
画面をまたがず、データの受け渡しができる
って事だ!!すげ~だろ!!わくわくしたか?
非同期通信とは、画面遷移を行わずに、DBにアクセスしてデータを取得したりします。
POST通信をすると、画面遷移が出てしまうのが基本です。しかし、JavaScriptを使って、通信をすると、画面を跨がずに、データの受け渡しができます。
■どこで使うの?
・Gmapなどで利用されています。
・CMSの画像を選択して、画像を入力する場合など(ブログなど)
・関連検索など
他にも多数があるが、自分で調べやがれ。ChatGPTに聞け
■どうやって書くの?
[{"id" : "1", "name" : "maki"}, {"id" : "2", "name" : "sato"}] |
こんな感じでJsonで書きます。どう?カンタンだろ~~
・dataTypeを指定して利用をします。
・Jsonという、データタイプを利用して書くことが多い
Jsonはデータのタイプの事です。これを理解しておくと、理解が進みます。
【参照】
・画面遷移がない ・Gmapなどで利用 ・Json形式を使うと良い |
同期と非同期の違いとは?
そもそも、同期通信と非同期通信とは?
同期処理とは、タスクの実行が順番に進行し、前の処理が完了するまで、次の処理が開始されない処理のことです。
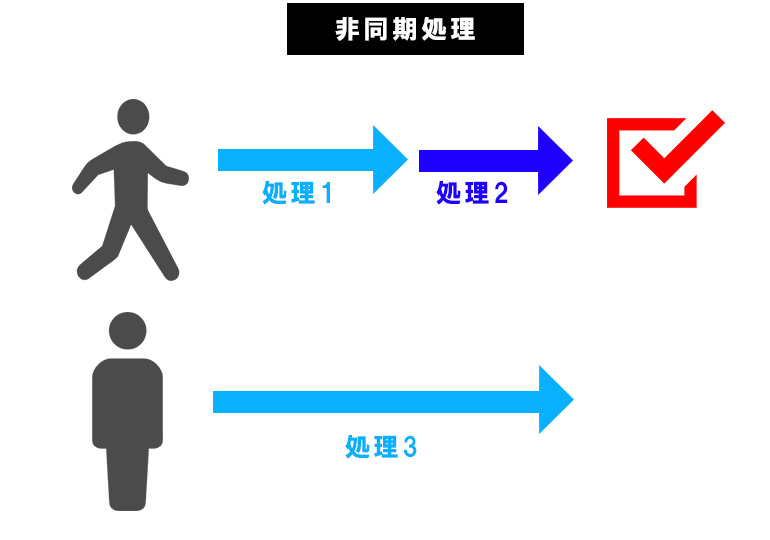
非同期処理は、前のタスクの処理完了を待たずに、次の処理が開始される処理の事です。

同期処理は、処理が一つしかできません。
部下がいても、何もしてない...みたいな感じです。

非同期通信では、処理をしている最中に、他の処理もできるイメージです。一つの処理が進行中に、同時に他の処理を動かす事ができる感じです。
部下に処理を頼んで、処理を進めていく!!みたいにイメージしてみましょう。
複数のタスクを同時にできるので、便利ですね!!
2.jsonについて知ろう
JSONをまとめると
・JavaScript Object Notationの略
・データタイプの一つ(データ形式のこと)
・JavaScriptのオブジェクトの書き方を参考に作られたデータ形式
・CSVの良いとこ、XMLの良いとこどり
・データが軽い
・人が読みやすい
・JSONファイルの拡張子は.json
という特徴があります。つまり、めっちゃ、バリ、最強っす!!
【軽いは正義】
XMLよりもデータ量が軽く、ほとんどの言語でJSONをサポートしてくれているので、JS、fetch()を使って非同期通信がしやすい特徴があります。
拡張子は.jsonです。
【参照】
3.jsonの書き方
基本的な使い方について見ていきましょう。まずは、例文をひとつ。
■1.書き方のルール
[ {"id" : "1", "name" : "maki"}, {"id" : "2", "name" : "sato"} ] |
[ ]でくくった中に{}をつくり、後は、key:valueという、配列のような形で記入していきます。
これだけで、JSONのデータ形式になるわけです。
CSVのように分かりやすいですね!!
■2.ダブルクォーテーションで括る
"id"のように「ダブルクォーテーション」で書いてください。
■3.複数かける
{"id" : "1", "name" : "maki"}, {"id" : "2", "name" : "sato"} |
のように、カンマ区切りで、複数書けます。改行しても大丈夫です。
{ "id" : "1", "name" : "maki" "tags":["men","human"] }, |
"tags":["men","human"]の部分が配列になります。
■4.使えるデータ
・文字列
・数値
・配列
・null
・bool値
・オブジェクト
と基本的に、なんでも使えます。
・複数の値も使える ・配列もOK ・厳密な規則があるので、エラーになりやすい |
注意点・デメリット
構文のミスが割と多い
シングルクオーテーションで囲んでいる、末尾のカンマが抜けている。
だけでエラーになります。正確に記述する必要性があります。
・入れ子が多くなりやすい。
入れ子地獄になる事が多いので、あまり複雑にしないように気をつけましょう!!
・コメントが書けない
JSONでは、ファイル内に直接コメントを記載することができません...
複数の人で開発する時に、困ります。
考察
とりあえず、かるく理解して、次にいこう。
とにかく手を動かして、何か書いてみれば?理解できるとおもうぜい
頑張れよ!!
少しでも役に立ったら、友達登録しといてくれい~~迷惑メールを送り付けてやる^^
非同期通信について
・ajaxとJsの違いとは
・fetch()とは