フォーム
■フォーム
作り方
表示させるだけ、並び変えるだけと違い、バリデーションやセキュリティーなどの知識が一気に必要になってくる。
10日くらいかかるイメージで取り組んでいくとよい。
・基本的なソースを入力
・.画面遷移があるか?ないか?
.・エラー時に文字が消えないようにする
・requiredだけだと、書き換えがいくらでもできる
.・空欄でいれた場合のエラー表示
・postされたものをfilter_input_arrayでサニタイズする
・文字化けの対処
・SMTPサーバーの理解
・from などの理解
・セキュリティーの強化
・改行が入れられる事の理解
※ユーザーに自由に入力されるあたりから、一気にセキュリティー対策が必要になります。しかし、一つ一つを丁寧にひも解いていけば、そんなに難しくないです。
誰でも出来るものです。
■ソース
<form role="form" action="form03_mail.php" method="post" accept-charset="Shift_JIS"> |
■文字化けをする原因
<form role="form" action="form03_mail.php" method="post" accept-charset="Shift_JIS"> |
「Shift_JIS」にすると、入力値の文字化けは防げるが、タイトルが文字化けする「Shift_JIS」になっていない。
■サーバーの設定に課題がある
mbstring.encoding_translationをoffにする
postで受け取ったデータがエンコードされている?
■対策
accept-charset属性
■文字コードについて
日本語を表す事のできる文字コードは、よく使われているもので「Shift-JIS」と「UTF-8」の2つがある。
「Shift-JIS」は、WindowsやMacなどのOS内で使われている、日本語専用の文字コード
どんな言語でも包括的に表せるように作られた文字コードが「UTF-8」です。
■参照
入力値の保持
普通にHTMLのinput要素などを書くと、GETやPOSTのたびにそれらがvalueなしで描きなおされるので、内容が空になる。
<input type="text" name="name1" value="<?php echo $_POST["name1"]?>"> |
最初の画面では「value」の配列の値は空だから、何も表示されない
入力(値を指定)して、一回確認画面に行って再び戻れば、その入力値が再び帰ってくることになる。
※一回帰ってくる処理ができるようだ(ここがわからない)
if ($_SERVER["REQUEST_METHOD"] == "POST") { |
■セッションを使おう(学びなおそう)
複数のページを遷移しても、セッションを設定しておけば、データを持ちまわしができる。
情報を永続させたまま、移動ができる。
セキュリティー

攻撃の方法を身につけましょう!!すると、防御に強くなります。
大前提として、誰かが入力するデータはバリデーションを必ずしましょう!!
■考えておくこと
・Javascriptインジェクション
・クリックジャッキング
・メールヘッダー・インジェクション
・リンクの中に入れたスクリプト対策
・シングルクォーテーションとダブルクォーテーションの対策
・クロスサイトスクリプティング
・XSS フィルター
■必要な対策
・連続投稿されるのを防ぐ
・外部からの直接投稿の対策(CSRF対策)
・メールアドレスの実在検証
・送信サーバのセキュアな設定
メールの仕組みを理解するとよい。
送信サーバをセキュアに保つことのほうが、闇が深いらしい。
・ブラウザデベロッパツールからhtmlは改ざん可能
・通信する部分のSSL化されてた方がよい
【探し方】
Qiitaでストック数や評価数が多い記事を参考にしたほうが良い
・体系的に学ぶ 安全なWebアプリケーションの作り方 第2版 を読むとよい
■requiredだけではダメ
ディベロッパーツールでいくらでも書き換えができてしまう。
■Javascriptインジェクション
スクリプトを入れて攻撃をする方法。
・解決策1:htmlspecialchars で回避
・解決策2:バリデーションで回避
■対策方法について
対策方法
・特殊文字をエスケープする(レベル1)
・バリデーションを行う(レベル2)
■htmlspecialchars
<>&などの文字をエスケープできる=Javascript による攻撃を防げる。
htmlspecialchars 関数の第二引数以降は省略可能ですが、省略するとセキュリティ上よくないので実質的にすべて必須です。
■リンク内のアタックを防ぐ
<a>タグの中にjavascriptを入れる事ができる
<a href="javascript:alert('crack')">リンク</a>
HTML タグの属性値に数値文字参照を指定しても、数値文字参照を解除してから解釈されるので、スクリプトは動いてしまう^^;
URL を指定できる属性の XSS 対策はエスケープでは防げない
・解決策
入力のチェックが必要になる
function isUrl($url) { |
リンクとして認める URL のパターンに一致するかどうかを調べるホワイトリスト方式で判定する
function isUrl($url) { |
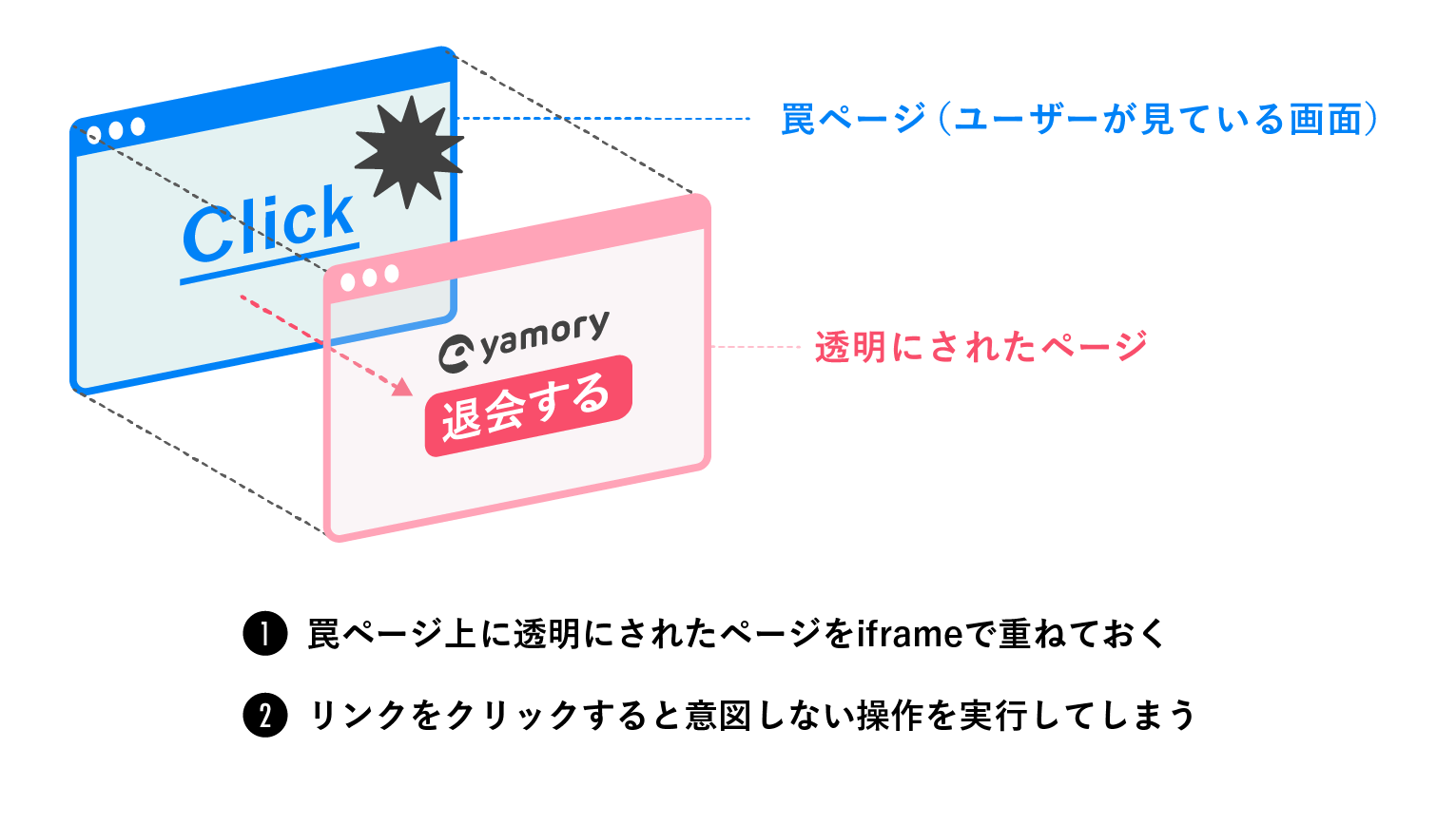
クリックジャキング
クリックジャッキングとは?
ボタンやリンクなどを透明で見えない状態をつくり、通常のWebページの上にかぶせてしまう。アカウント削除、無理やり購入、勝手にフォローやら、なんやらにつかえる。

出典:yamory
■対策方法
・同一オリジン(origin)以外のページ表示を禁止させます
header('X-FRAME-OPTIONS: SAMEORIGIN'); |
を入力して回避する。
メールヘッダインジェクション
問い合わせフォームなどのメールを送信する画面で、メールの内容を改ざんし、迷惑メールの送信などに悪用されてしまう脆弱性のこと。
改行コードを入力されると困るので、改行を禁止します。
■手法
メールの宛先に改行コードを挿入することで、新しいメールヘッダーを追加し、本来の宛先以外にメールを送信したり、メールの内容を改ざんしたりします。
yamada@plus-work.jp\r\nBcc: tanaka@gmail.com |
という文字列を入れると、BCCの人にもメールが届いてしまう。
・正規表現などで 改行コードが含まれていないかチェックする必要がある
mb_send_mail関数の課題
■gメールに届かないスパムメールと勘違いされる
なりすましが出来てしまう^^;
「gmailは送信元が不明のメールは受け付けない。」とうい設定らしい
改善策
Fromに存在するドメインを指定する。
Return-PathとFromは一致させる。
■mb_send_mail関数だとダメ
mb_send_mailを使って送ろうとすると、スパム扱いされるらしい。
外部のSMTPサーバーを経由すると、解決ができるようだ。
■PHPMailer
PHP Mailer のインストールには、Composer の利用が推奨されています
■SPFレコードが必要
SPFレコードはDNSサーバーに登録すると使えるようになる
1.DNSサーバーに登録することで利用できる
2.「TXTレコード」にSPFレコードを登録することによって、SPFレコードが有効となります
セキュリティの基本
年間3000件程度
大手が中心に情報が漏洩されていたりする
・小さい会社はアタックされるリスクは低い
・中国からのアクセスを禁止しておく
面倒だけれど、パスワードを定期的に変更する
ソースの探し方
開発効率を上げるには、ライブラリを探す事が大事
【メリット】
早く作れるようになる
【デメリット】
自分では、分からなくなる
※何事も自分で書けるようになってから、使うべきですね。